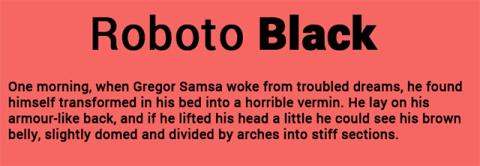
Il carattere Roboto è un carattere tipografico in stile sans-serif creato da Google. Questo carattere è apparso fin dai primi giorni del lancio di Android 4.0 (Ice Cream Sandwich) con il vantaggio dell'eleganza e della buona visibilità sugli schermi ad alta risoluzione come i telefoni Android .
Roboto ha una gamma completa di caratteri tipografici (inclusi normale, grassetto, corsivo, corsivo e grassetto) e viene utilizzato principalmente nelle app di sistema e in tutte le app Google .
C'è una buona notizia per questi amanti dei font: gli sviluppatori di Google hanno rilasciato il font Roboto gratuitamente e puoi usarlo senza restrizioni (sotto la licenza software Apache). Quindi ora puoi usarlo su Windows , MAC , Linux o anche sul tuo sito web .
Di seguito è riportato come installare Google Roboto Font su tutte le piattaforme del sistema operativo sopra indicate.

Scarica Google Roboto
Non importa quale sistema operativo utilizzi, la prima e più importante cosa è scaricare il set di caratteri Google Roboto sul tuo dispositivo.
Visita il sito dei caratteri Roboto e scarica il carattere (file compresso). Devi fare clic su "Seleziona questo carattere" e quindi, nella parte inferiore dello schermo, fare clic sulla scheda scura che dice "1 famiglia selezionata".
Nella scheda appena aperta, fai clic sull'icona "download" per scaricare il carattere Roboto. Il set di caratteri verrà quindi scaricato come file zip.
Estrai il file zip che hai appena scaricato in una cartella arbitraria. Apri quella cartella e vedrai tutti i caratteri Roboto all'interno.
Installa il carattere Roboto su Windows 10
Apri la cartella dei caratteri Roboto. Seleziona tutti i caratteri, quindi fai clic con il pulsante destro del mouse e seleziona "Installa".
A questo punto, il carattere verrà installato automaticamente sul tuo sistema dopo pochi minuti. Ora puoi utilizzare il carattere Roboto sulle applicazioni sul tuo dispositivo.
Installa Roboto Font su Linux
Apri la tua cartella Inizio e abilita i file/cartelle nascosti. Trova la cartella ".fonts". Se non ce n'è una, crea una nuova cartella con estensione “.fonts”. Successivamente, sposta la cartella contenente il font Roboto nella cartella “.fonts” appena creata.
Successivamente, riavvia LibreOffice, GIMP, Photoshop o qualunque applicazione tu stia utilizzando. Vedrai apparire il carattere Roboto per la selezione.
Installa il carattere Roboto sul MAC
Per MAC, il metodo è simile a quello su Windows. Per prima cosa estrai il carattere, fai doppio clic per installarlo e Roboto apparirà nel Libro dei caratteri. tuo. Inoltre, puoi anche trascinarli e rilasciarli nel tuo Libro Font.
Installa il carattere Roboto per il sito web
Se desideri utilizzare il carattere Roboto sul tuo sito web, puoi utilizzare la sintassi CSS3 “@font-face” . Questo è il metodo per incorporare caratteri esterni nel sito web.
Vai alla pagina dei font FontSquirrel Roboto , fai clic su "Webfont Kit" , quindi seleziona i formati di carattere che ti piacciono e fai clic su "Scarica @Font-Face Kit".
Decomprimi il file scaricato nella cartella dei caratteri del tuo sito web. Quindi apri il foglio di stile sul tuo sito web e aggiungi il seguente codice:
@font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') formato('embedded-opentype'), url('Roboto-Regular-webfont.woff') formato('woff'), url('Roboto- Regular-webfont.ttf') formato('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') formato('svg'); peso carattere : normale; stile carattere : normale; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto-Italic-webfont.eot?#iefix') Italic-webfont.ttf') formato('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') formato('svg'); peso carattere : normale; stile carattere : corsivo; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto-Bold-webfont.eot?#iefix') Bold-webfont.ttf') formato('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') formato('svg'); peso-carattere : grassetto; stile carattere : normale; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto-BoldItalic-webfont.eot?#iefix') BoldItalic-webfont.ttf') formato('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') formato('svg'); peso-carattere : grassetto; stile carattere : corsivo; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto-Thin-webfont.eot?#iefix') Thin-webfont.ttf') formato('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') formato('svg'); peso carattere : 200; stile carattere : normale; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto-ThinItalic-webfont.eot?#iefix') ThinItalic-webfont.ttf') formato('truetype'), url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (sotto la licenza software Apache). peso carattere : 200; stile carattere : corsivo; } @font-face { famiglia di caratteri: 'Robot'; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') formato('embedded-opentype'), url('Roboto-Light-webfont.woff') formato('woff'), url('Roboto- Light-webfont.ttf') formato('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') formato('svg'); peso carattere : 100; stile carattere : normale; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') formato('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') formato('woff'), url('Roboto- LightItalic-webfont.ttf') formato('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') formato('svg'); peso carattere : 100; stile carattere : corsivo; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') formato('embedded-opentype'), url('Roboto-Medium-webfont.woff') formato('woff'), url('Roboto- Medium-webfont.ttf') formato('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') formato('svg'); peso carattere : 300; stile carattere : normale; } @font-face { famiglia di caratteri : 'Robot'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') formato('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') formato('woff'), url('Roboto- MediumItalic-webfont.ttf') formato('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') formato('svg'); peso carattere : 300; stile carattere : corsivo;
Assicurati di cambiare "src" nel percorso della cartella dei caratteri.
Successivamente, utilizzerai la seguente sintassi per visualizzare il carattere Roboto sul tuo sito web:
famiglia di caratteri :"Robot";
Spero che tu possa installare i caratteri che ti piacciono.
Vedi altro: