La console è uno strumento integrato nel browser che registra gli errori che si verificano sui siti Web. Se si verificano errori, ad esempio collegamenti interrotti, funzioni JavaScript incomplete o proprietà CSS sconosciute, il browser visualizzerà messaggi di errore nella console.
Puoi anche interagire con la Console tramite la shell e l'API della Console, utile per testare determinate funzioni e dati di output. Qui, l'articolo ti mostrerà un suggerimento utile per l'utilizzo dell'API della console.
Accedere alla Console nel browser
In Chrome, puoi selezionare Visualizza > Sviluppatore > Console JavaScript per visualizzare la Console. Inoltre, puoi anche utilizzare la scorciatoia da tastiera: Cmd+ Option+ Jsu OS X e Ctrl+ Shift+ Jsu Windows.
Di seguito è riportata una console Chrome priva di errori.

Da qui puoi iniziare a utilizzare i comandi forniti nell'API della console.
Interagisci con la console
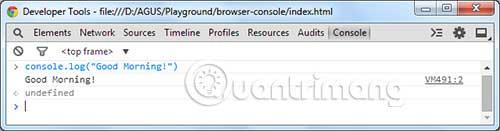
Puoi interagire con la Console del tuo browser tramite la Console stessa e aggiungendo JavaScript. Ad esempio, qui chiediamo alla Console di emettere il risultato "Buongiorno!" digitando il comando console.log() direttamente nella Console:

Come accennato, puoi anche applicare console.log(). Console.log() può essere utilizzato per testare un'istruzione condizionale JavaScript. Puoi vedere più chiaramente quando il risultato restituisce vero o falso (vero o falso) con l'aiuto di console.log().
Ecco un esempio:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
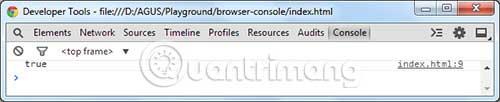
Il codice sopra restituirà true, perché una variabile contiene il numero 1 . Nella Console, vedrai il browser emettere il testo con il contenuto "vero".

Dati in uscita sotto forma di tabella
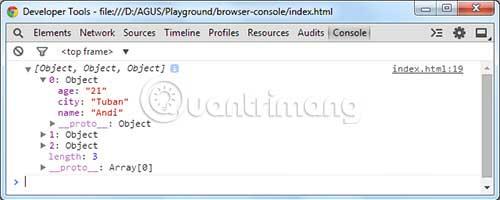
A volte, dovrai elaborare una serie di dati o un elenco di oggetti, come mostrato di seguito:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
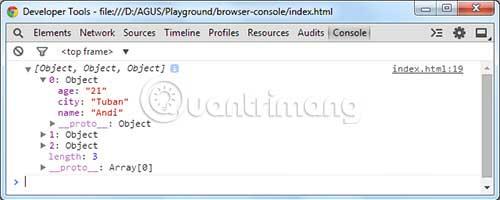
Questi dati saranno difficili da leggere quando utilizziamo il metodo console.log(). Il metodo console.log() visualizzerà l'Array in una vista ad albero comprimibile, come mostrato di seguito.

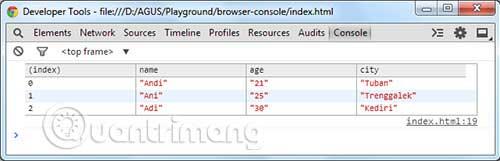
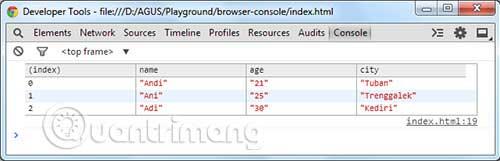
Quando devi gestire un array di questo tipo, utilizzare console.table() è un modo migliore per generare dati. Questo metodo visualizza i dati in formato tabella. Prendendo gli stessi dati di cui sopra, il risultato apparirà come segue:

La console del browser aiuta gli sviluppatori web a gestire gli errori nei siti web. Gli utenti possono anche usarlo per esaminare l'output dei dati, come con il metodo console.log(). Quando si dispone di un array di dati, il comando console.table() è più utile, poiché visualizza l'array in un formato tabella di facile lettura. Tieni presente che console.table() è applicabile solo nei browser basati su Webkit come Chrome, Safari e l'ultima versione di Opera.
Spero che tu abbia successo.